The LoCARB Tracker Map
Tracking LoCARB could be considered a project all on its own as it took me several days to get a working version going. I initially searched for open source solutions to use but found them overkill for what I wanted. I just wanted a map which showed current and previous way-points with a way to display sensor and other important information received by LoCARB. Luckily for me I had already found a solution! For the past several years, I have been using a wonderful project called GPS Tracker to track my vehicles, and seemed would work well to track LoCARB with a little bit of modification. I didn’t know how to do it, but hey, I didn’t know how to do anything related to this project when I first started!
The GPS Tracker project by Nick Fox is a lightweight, customizable, and decently documented project which is what LoCARBs tracking system is built from. The only real downside is that development on the project has stopped as Nick has retired from programming and moved to France…He still does try to help as much as he can through website replies though. For more information about this project, head to the codes and guides page for the GPS Tracker link.
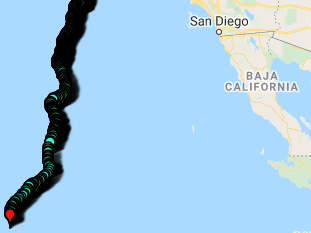
The LoCARB Tracker Map
But first, here are some pics of what the map looks like.
Modifying the MySQL database
I wont give a step-by-step tutorial on how to get it working as that is covered on the projects website, but I will include the modifications I made to get LoCARBs tracker working the way I wanted. I installed the GPS Tracker database and procedures using phpMyAdmin, and used these handy instructions here: https://www.websmithing.com/2014/04/21/how-to-set-up-the-gps-tracker-mysql-database-using-phpmyadmin/.
However, I needed to modify the default MySQL database that is used by the GPS Tracker project to work with the Rockseven HTTP POST endpoint I wrote about in order to allow me to include extra information to the map marker popup window which shows when clicking on a waypoint marker on the map.
To do this, instead of copying and pasting the create table command from the GPS Tracker github sql file (following the instructions I linked to above), I used the snippet below:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
CREATE TABLE `gpslocations` ( `GPSLocationID` int(10) UNSIGNED NOT NULL, `lastUpdate` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP, `latitude` decimal(10,7) NOT NULL DEFAULT '0.0000000', `longitude` decimal(10,7) NOT NULL DEFAULT '0.0000000', `phoneNumber` varchar(50) NOT NULL DEFAULT '', `userName` varchar(50) NOT NULL DEFAULT '', `sessionID` varchar(50) NOT NULL DEFAULT '', `speed` decimal(10,2) UNSIGNED NOT NULL DEFAULT '0.00', `direction` int(10) UNSIGNED NOT NULL DEFAULT '0', `distance` decimal(10,1) NOT NULL DEFAULT '0.0', `tdistance` decimal(10,1) NOT NULL DEFAULT '0.0', `totaldistance` decimal(10,1) NOT NULL DEFAULT '0.0', `gpsTime` timestamp NOT NULL DEFAULT '0000-00-00 00:00:00', `locationMethod` varchar(50) NOT NULL DEFAULT '', `accuracy` decimal(10,2) UNSIGNED NOT NULL DEFAULT '0.00', `extraInfo` varchar(255) NOT NULL DEFAULT '', `eventType` varchar(50) NOT NULL DEFAULT '', `gpsfix` int(10) NOT NULL, `heading` int(10) NOT NULL, `bvoltage` decimal(10,2) NOT NULL, `bcurrent` int(10) NOT NULL, `bremaining` int(10) NOT NULL, `leaksensor` int(10) NOT NULL, `capsized` int(10) NOT NULL, `px4reset` int(10) NOT NULL, `motorcount` int(10) NOT NULL, `dht1h` int(10) NOT NULL, `dht1t` int(10) NOT NULL, `dht2h` int(10) NOT NULL, `dht2t` int(10) NOT NULL, `motortemp` int(10) NOT NULL, `ruddertemp` int(10) NOT NULL, `rpm` int(10) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8; |
When you get to the point in the instructions where you are saving the procedures, use the following instead of the one for prcGetRouteForMap:
|
1 2 3 4 5 6 7 8 |
CREATE PROCEDURE prcGetRouteForMap( _sessionID VARCHAR(50)) BEGIN SELECT CONCAT('{"latitude":"', CAST(latitude AS CHAR),'", "longitude":"', CAST(longitude AS CHAR), '", "speed":"', CAST(speed AS CHAR), '", "direction":"', CAST(direction AS CHAR), '", "distance":"', CAST(distance AS CHAR), '", "locationMethod":"', locationMethod, '", "gpsTime":"', DATE_FORMAT(gpsTime, '%h:%i%p %b %e %Y'), '", "userName":"', userName, '", "phoneNumber":"', phoneNumber, '", "sessionID":"', CAST(sessionID AS CHAR), '", "accuracy":"', CAST(accuracy AS CHAR), '", "extraInfo":"', extraInfo, '", "gpsfix":"', CAST(gpsfix AS CHAR), '", "bvoltage":"', CAST(bvoltage AS CHAR), '", "bcurrent":"', CAST(bcurrent AS CHAR), '", "bremaining":"', CAST(bremaining AS CHAR), '", "leaksensor":"', CAST(leaksensor AS CHAR), '", "capsized":"', CAST(capsized AS CHAR), '", "px4reset":"', CAST(px4reset AS CHAR), '", "motorcount":"', CAST(motorcount AS CHAR), '","dht1h":"', CAST(dht1h AS CHAR), '", "dht1t":"', CAST(dht1t AS CHAR), '", "dht2h":"', CAST(dht2h AS CHAR), '", "dht2t":"', CAST(dht2t AS CHAR), '", "motortemp":"', CAST(motortemp AS CHAR), '", "ruddertemp":"', CAST(ruddertemp AS CHAR), '", "totaldistance":"', CAST(totaldistance AS CHAR), '", "lastdist":"', CAST(tdistance AS CHAR), '", "rpm":"', CAST(rpm AS CHAR), '"}') json FROM gpslocations WHERE sessionID = _sessionID ORDER BY lastupdate; END |
This should modify the database to include the extra columns needed by the HTTP POST endpoint, and also modify the prcGetRouteForMap routine to include those same columns when the map requests waypoint marker info.
Now all that’s left to do is to modify the maps.js file in the js folder, and the LoCARB GPS tracker is ready to roll!
Modifying the maps.js file
Replace the contents of the maps.js (in the JS folder) with the one below to get the map to display the information saved in the MySQL database.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 398 399 400 401 402 403 404 405 406 407 408 409 410 411 412 413 414 415 416 417 418 419 420 421 422 423 424 425 426 427 428 429 430 431 432 433 434 435 436 437 438 439 440 441 442 443 444 445 446 447 448 449 450 451 452 453 454 455 456 457 458 459 460 461 462 463 464 465 466 467 468 469 470 471 472 473 474 475 476 477 478 479 480 481 482 483 484 485 486 487 488 489 490 491 492 493 494 495 496 497 498 499 500 501 502 503 504 505 506 507 508 509 510 511 512 513 514 515 516 517 518 519 520 521 522 523 524 525 526 527 528 529 530 531 532 533 534 535 536 537 538 539 540 541 542 543 544 545 546 547 548 549 550 551 552 553 554 555 556 557 |
jQuery(document).ready(function($) { 'use strict'; var routeSelect = document.getElementById('routeSelect'); var map = document.getElementById('map-canvas'); var autoRefresh = false; var intervalID = 0; var sessionIDArray = []; var viewingAllRoutes = false; getAllRoutesForMap(); loadRoutesIntoDropdownBox(); $("#routeSelect").change(function() { if (hasMap()) { viewingAllRoutes = false; getRouteForMap(); } }); $("#refresh").click(function() { if (viewingAllRoutes) { getAllRoutesForMap(); } else { if (hasMap()) { getRouteForMap(); } } }); $("#delete").click(function() { deleteRoute(); }); $('#autorefresh').click(function() { if (autoRefresh) { turnOffAutoRefresh(); } else { turnOnAutoRefresh(); } }); $("#viewall").click(function() { getAllRoutesForMap(); }); function getAllRoutesForMap() { viewingAllRoutes = true; routeSelect.selectedIndex = 0; showPermanentMessage('Please select a route below'); $.ajax({ url: 'getallroutesformap.php', type: 'GET', dataType: 'json', success: function(data) { loadGPSLocations(data); }, error: function (xhr, status, errorThrown) { console.log("error status: " + xhr.status); console.log("errorThrown: " + errorThrown); } }); } function loadRoutesIntoDropdownBox() { $.ajax({ url: 'getroutes.php', type: 'GET', dataType: 'json', success: function(data) { loadRoutes(data); }, error: function (xhr, status, errorThrown) { console.log("status: " + xhr.status); console.log("errorThrown: " + errorThrown); } }); } function loadRoutes(json) { if (json.length == 0) { showPermanentMessage('There are no routes available to view'); } else { // create the first option of the dropdown box var option = document.createElement('option'); option.setAttribute('value', '0'); option.innerHTML = 'Select Route...'; routeSelect.appendChild(option); // when a user taps on a marker, the position of the sessionID in this array is the position of the route // in the dropdown box. it's used below to set the index of the dropdown box when the map is changed sessionIDArray = []; // iterate through the routes and load them into the dropdwon box. $(json.routes).each(function(key, value){ var option = document.createElement('option'); option.setAttribute('value', '?sessionid=' + $(this).attr('sessionID')); sessionIDArray.push($(this).attr('sessionID')); option.innerHTML = $(this).attr('userName') + " " + $(this).attr('times'); routeSelect.appendChild(option); }); // need to reset this for firefox routeSelect.selectedIndex = 0; showPermanentMessage('Please select a route below'); } } function getRouteForMap() { if (hasMap()) { // console.log($("#routeSelect").prop("selectedIndex")); var url = 'getrouteformap.php' + $('#routeSelect').val(); $.ajax({ url: url, type: 'GET', dataType: 'json', success: function(data) { loadGPSLocations(data); }, error: function (xhr, status, errorThrown) { console.log("status: " + xhr.status); console.log("errorThrown: " + errorThrown); } }); } } function loadGPSLocations(json) { // console.log(JSON.stringify(json)); if (json.length == 0) { showPermanentMessage('There is no tracking data to view'); map.innerHTML = ''; } else { if (map.id == 'map-canvas') { // clear any old map objects document.getElementById('map-canvas').outerHTML = "<div id='map-canvas'></div>"; // use leaflet (http://leafletjs.com/) to create our map and map layers var gpsTrackerMap = new L.map('map-canvas'); var openStreetMapsURL = ('https:' == document.location.protocol ? 'https://' : 'http://') + '{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'; var openStreetMapsLayer = new L.TileLayer(openStreetMapsURL, {attribution:'©2014 <a href="http://openstreetmap.org">OpenStreetMap</a> contributors'}); // need to get your own bing maps key, http://www.microsoft.com/maps/create-a-bing-maps-key.aspx // var bingMapsLayer = new L.BingLayer("GetAKey"); var googleMapsLayer = new L.Google('ROADMAP'); var googleMapsLayerHYBRID = new L.Google('HYBRID'); // this fixes the zoom buttons from freezing // https://github.com/shramov/leaflet-plugins/issues/62 L.polyline([[0, 0], ]).addTo(gpsTrackerMap); // this sets which map layer will first be displayed gpsTrackerMap.addLayer(googleMapsLayer); // this is the switcher control to switch between map types gpsTrackerMap.addControl(new L.Control.Layers({ // 'Bing Maps':bingMapsLayer, 'Google Maps':googleMapsLayer, 'Google HYBRID':googleMapsLayerHYBRID, 'OpenStreetMaps':openStreetMapsLayer }, {})); } var finalLocation = false; var counter = 0; var locationArray = []; // iterate through the locations and create map markers for each location $(json.locations).each(function(key, value){ var latitude = $(this).attr('latitude'); var longitude = $(this).attr('longitude'); var tempLocation = new L.LatLng(latitude, longitude); locationArray.push(tempLocation); counter++; // want to set the map center on the last location if (counter == $(json.locations).length) { //SET DEFAULT ZOOM LEVEL gpsTrackerMap.setView(tempLocation, 7); //if using fixed zoom finalLocation = true; if (!viewingAllRoutes) { displayCityName(latitude, longitude); } } var marker = createMarker( latitude, longitude, $(this).attr('speed'), $(this).attr('direction'), $(this).attr('distance'), $(this).attr('locationMethod'), $(this).attr('gpsTime'), $(this).attr('userName'), $(this).attr('sessionID'), $(this).attr('accuracy'), $(this).attr('extraInfo'), gpsTrackerMap, finalLocation, $(this).attr('gpsfix'), $(this).attr('bvoltage'), $(this).attr('bcurrent'), $(this).attr('bremaining'), $(this).attr('leaksensor'), $(this).attr('capsized'), $(this).attr('px4reset'), $(this).attr('motorcount'), $(this).attr('dht1h'), $(this).attr('dht1t'), $(this).attr('dht2h'), $(this).attr('dht2t'), $(this).attr('motortemp'), $(this).attr('ruddertemp'), $(this).attr('totaldistance'), $(this).attr('lastdist'), $(this).attr('rpm')); }); // fit markers within window // var bounds = new L.LatLngBounds(locationArray); // gpsTrackerMap.fitBounds(bounds); // restarting interval here in case we are coming from viewing all routes if (autoRefresh) { restartInterval(); } } } function createMarker(latitude, longitude, speed, direction, distance, locationMethod, gpsTime, userName, sessionID, accuracy, extraInfo, map, finalLocation, gpsfix, bvoltage, bcurrent, bremaining, leaksensor, capsized, px4reset, motorcount, dht1h, dht1t, dht2h, dht2t, motortemp, ruddertemp, totaldistance, lastdist, rpm) { var iconUrl; if (finalLocation) { iconUrl = 'images/coolred_small.png'; } else { iconUrl = 'images/coolgreen2_small.png'; } var markerIcon = new L.Icon({ iconUrl: iconUrl, shadowUrl: 'images/coolshadow_small.png', iconSize: [12, 20], shadowSize: [22, 20], iconAnchor: [6, 20], shadowAnchor: [6, 20], popupAnchor: [0, -25] }); var lastMarker = "</td></tr>"; // when a user clicks on last marker, let them know it's final one if (finalLocation) { lastMarker = "</td></tr><tr><td align=left> </td><td><b>Final location</b></td></tr>"; } var popupWindowText = "<table border=0 style=\"font-size:95%;font-family:arial,helvetica,sans-serif;color:#000;\">" + "<tr><td align=right> </td><td> </td><td rowspan=2 align=right>" + "<img src=images/" + getCompassImage(direction) + ".jpg alt= />" + lastMarker + "<tr><td align=right> </td><td colspan=2>"+"</td></tr>" + "<tr><td align=right>Time: </td><td colspan=2>" + gpsTime + "</td></tr>" + "<tr><td align=right>Speed: </td><td>" + speed + " kn</td></tr>" + "<tr><td align=right>Distance from launch: </td><td>" + distance + " nm</td><td> </td></tr>" + "<tr><td align=right>Distance since last update: </td><td>" + lastdist + " nm</td><td> </td></tr>" + "<tr><td align=right>Total distance traveled: </td><td>" + totaldistance + " nm</td><td> </td></tr>" + "<tr><td align=right>Heading: </td><td>" + direction + "°" +"</td><td> </td></tr>" + "<tr><td align=right>Motor RPM: </td><td>" + rpm + "</td><td> </td></tr>" + "<tr><td align=right>Batt Voltage: </td><td>" + bvoltage + "v" +"</td><td> </td></tr>" + "<tr><td align=right>Batt Current: </td><td>" + bcurrent + "</td><td> </td></tr>" + "<tr><td align=right>Batt Capacity Remaining: </td><td>" + bremaining + "%" +"</td><td> </td></tr>" + "<tr><td align=right>Brain Box Temp: </td><td>" + dht1t + "F" +"</td><td> </td></tr>" + "<tr><td align=right>Brain Box Humidity: </td><td>" + dht1h + "%" +"</td><td> </td></tr>" + "<tr><td align=right>Motor/Bat Pod Temp: </td><td>" + dht1t + "F" +"</td><td> </td></tr>" + "<tr><td align=right>Motor/Bat Pod Humidity: </td><td>" + dht2h + "%" +"</td><td> </td></tr>" + "<tr><td align=right>Motor Temp: </td><td>" + motortemp + "F" + "</td><td> </td></tr>" + "<tr><td align=right>Rudder Temp: </td><td>" + ruddertemp + "F" +"</td><td> </td></tr>" + "<tr><td align=right>GPS Lock: </td><td>" + gpsfix + "</td><td> </td></tr>" + "<tr><td align=right># of Motor resets: </td><td>" + motorcount + "</td><td> </td></tr>" + "<tr><td align=right># of Capsizes: </td><td>" + capsized + "</td><td> </td></tr>" + "<tr><td align=right># of times Pixhawk Reset: </td><td>" + px4reset + "</td><td> </td></tr>" + "<tr><td align=right>Leak level in Bat Pod: </td><td>" + leaksensor + "</td><td> </td></tr></table>"; var popupWindowText1 = "<table border=0 style=\"font-size:95%;font-family:arial,helvetica,sans-serif;color:#000;\">" + "<tr><td align=right> </td><td> </td><td rowspan=2 align=right>" + "<img src=images/" + getCompassImage(direction) + ".jpg alt= />" + lastMarker + "<tr><td align=right> </td><td colspan=2>"+"</td></tr>" + "<tr><td align=right>Time: </td><td colspan=2>" + gpsTime + "</td></tr>" + "<tr><td align=right>Speed: </td><td>" + speed + " kn</td></tr>" + "<tr><td align=right>Distance from launch: </td><td>" + distance + " nm</td><td> </td></tr>" + "<tr><td align=right>Distance since last update: </td><td>" + lastdist + " nm</td><td> </td></tr>" + "<tr><td align=right>Total distance traveled: </td><td>" + totaldistance + " nm</td><td> </td></tr>" + "<tr><td align=right>Heading: </td><td>" + direction + "°" +"</td><td> </td></tr>" + "<tr><td align=right>Motor RPM: </td><td>" + rpm + "</td><td> </td></tr>" + "<tr><td align=right>Batt Voltage: </td><td>" + bvoltage + "v" +"</td><td> </td></tr>" + "<tr><td align=right>Batt Current: </td><td>" + bcurrent + "</td><td> </td></tr>" + "<tr><td align=right>Batt Capacity Remaining: </td><td>" + bremaining + "%" +"</td><td> </td></tr>" + "<tr><td align=right>Brain Box Temp: </td><td>" + dht1t + "F" +"</td><td> </td></tr>" + "<tr><td align=right>Brain Box Humidity: </td><td>" + dht1h + "%" +"</td><td> </td></tr>" + "<tr><td align=right>Motor/Bat Pod Temp: </td><td>" + dht1t + "F" +"</td><td> </td></tr>" + "<tr><td align=right>Motor/Bat Pod Humidity: </td><td>" + dht2h + "%" +"</td><td> </td></tr>" + "<tr><td align=right>Motor Temp: </td><td>" + motortemp + "F" + "</td><td> </td></tr>" + "<tr><td align=right>Rudder Temp: </td><td>" + ruddertemp + "F" +"</td><td> </td></tr>" + "<tr><td align=right>GPS Lock: </td><td>" + gpsfix + "</td><td> </td></tr>" + "<tr><td align=right># of Motor resets: </td><td>" + motorcount + "</td><td> </td></tr>" + "<tr><td align=right># of Capsizes: </td><td>" + capsized + "</td><td> </td></tr>" + "<tr><td align=right># of times Pixhawk Reset: </td><td>" + px4reset + "</td><td> </td></tr>" + "<tr><td align=right>Leak level in Bat Pod: </td><td>" + leaksensor + "</td><td> </td></tr>" + "<tr><td align=right>Iridium location accurate to within: </td><td>" + accuracy + " miles</td><td> </td></tr></table>"; var gpstrackerMarker; var title = userName + " - " + gpsTime; // make sure the final red marker always displays on top if (finalLocation) { if (accuracy == 0){ gpstrackerMarker = new L.marker(new L.LatLng(latitude, longitude), {title: title, icon: markerIcon, zIndexOffset: 999}).bindPopup(popupWindowText).addTo(map); } if (accuracy != 0){ gpstrackerMarker = new L.marker(new L.LatLng(latitude, longitude), {title: title, icon: markerIcon, zIndexOffset: 999}).bindPopup(popupWindowText1).addTo(map); } } else { if (accuracy == 0){ gpstrackerMarker = new L.marker(new L.LatLng(latitude, longitude), {title: title, icon: markerIcon}).bindPopup(popupWindowText).addTo(map); } if (accuracy != 0){ gpstrackerMarker = new L.marker(new L.LatLng(latitude, longitude), {title: title, icon: markerIcon}).bindPopup(popupWindowText1).addTo(map); } } // if we are viewing all routes, we want to go to a route when a user taps on a marker instead of displaying popupWindow if (viewingAllRoutes) { gpstrackerMarker.unbindPopup(); gpstrackerMarker.on("click", function() { var url = 'getrouteformap.php?sessionid=' + sessionID; viewingAllRoutes = false; var indexOfRouteInRouteSelectDropdwon = sessionIDArray.indexOf(sessionID) + 1; routeSelect.selectedIndex = indexOfRouteInRouteSelectDropdwon; if (autoRefresh) { restartInterval(); } $.ajax({ url: url, type: 'GET', dataType: 'json', success: function(data) { loadGPSLocations(data); }, error: function (xhr, status, errorThrown) { console.log("status: " + xhr.status); console.log("errorThrown: " + errorThrown); } }); }); // on click } } function getCompassImage(azimuth) { if ((azimuth >= 337 && azimuth <= 360) || (azimuth >= 0 && azimuth < 23)) return "compassN"; if (azimuth >= 23 && azimuth < 68) return "compassNE"; if (azimuth >= 68 && azimuth < 113) return "compassE"; if (azimuth >= 113 && azimuth < 158) return "compassSE"; if (azimuth >= 158 && azimuth < 203) return "compassS"; if (azimuth >= 203 && azimuth < 248) return "compassSW"; if (azimuth >= 248 && azimuth < 293) return "compassW"; if (azimuth >= 293 && azimuth < 337) return "compassNW"; return ""; } // check to see if we have a map loaded, don't want to autorefresh or delete without it function hasMap() { if (routeSelect.selectedIndex == 0) { // means no map return false; } else { return true; } } function displayCityName(latitude, longitude) { var lat = parseFloat(latitude); var lng = parseFloat(longitude); var latlng = new google.maps.LatLng(lat, lng); var reverseGeocoder = new google.maps.Geocoder(); reverseGeocoder.geocode({'latLng': latlng}, function(results, status) { if (status == google.maps.GeocoderStatus.OK) { // results[0] is full address if (results[1]) { var reverseGeocoderResult = results[1].formatted_address; showPermanentMessage(reverseGeocoderResult); } } else { console.log('Geocoder failed due to: ' + status); } }); } function turnOffAutoRefresh() { showMessage('Auto Refresh Off'); $('#autorefresh').val('Auto Refresh Off'); autoRefresh = false; clearInterval(intervalID); } function turnOnAutoRefresh() { showMessage('Auto Refresh On (20 sec)'); $('#autorefresh').val('Auto Refresh On'); autoRefresh = true; restartInterval(); } function restartInterval() { // if someone is viewing all routes and then switches to a single route // while autorefresh is on then the setInterval is going to be running with getAllRoutesForMap // and not getRouteForMap clearInterval(intervalID); if (viewingAllRoutes) { intervalID = setInterval(getAllRoutesForMap, 20 * 1000); // 20 seconds } else { intervalID = setInterval(getRouteForMap, 20 * 1000); } } function deleteRoute() { if (hasMap()) { // comment out these two lines to get delete working // confirm("Disabled here on test website, this works fine."); // return false; var answer = confirm("This will permanently delete this route\n from the database. Do you want to delete?"); if (answer){ var url = 'deleteroute.php' + $('#routeSelect').val(); $.ajax({ url: url, type: 'GET', success: function() { deleteRouteResponse(); getAllRoutesForMap(); } }); } else { return false; } } else { alert("Please select a route before trying to delete."); } } function deleteRouteResponse() { routeSelect.length = 0; document.getElementById('map-canvas').outerHTML = "<div id='map-canvas'></div>"; $.ajax({ url: 'getroutes.php', type: 'GET', success: function(data) { loadRoutes(data); } }); } // message visible for 7 seconds function showMessage(message) { // if we show a message like start auto refresh, we want to put back our current address afterwards var tempMessage = $('#messages').html(); $('#messages').html(message); setTimeout(function() { $('#messages').html(tempMessage); }, 7 * 1000); // 7 seconds } function showPermanentMessage(message) { $('#messages').html(message); } // for debugging, console.log(objectToString(map)); function objectToString (obj) { var str = ''; for (var p in obj) { if (obj.hasOwnProperty(p)) { str += p + ': ' + obj[p] + '\n'; } } return str; } function setTheme() { //var bodyBackgroundColor = $('body').css('backgroundColor'); //$('.container').css('background-color', bodyBackgroundColor); //$('body').css('background-color', '#ccc'); // $('head').append('<link rel="stylesheet" href="style2.css" type="text/css" />'); } }); |
Whew, all done! If everything was executed correctly one should have a working endpoint, modified MySQL database, and tracking map which shows all the info!
Helpful hints
For a light or Dark theme:
Name either the displaymap-light.php or displaymap-dark.php to index.php depending on whether you want a light or dark themed map page.
To use a Google Maps Layer
If you desire to use the google maps layer like I did, you’ll need to get an API key and modify the index.php file.
Replace this:
|
1 |
<script src="//maps.google.com/maps/api/js?v=3&sensor=false&libraries=adsense"></script> |
With this:
|
1 2 |
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOURAPIKEYHERE&callback=initMap" type="text/javascript"></script> |
To Change the default map zoom
Edit the code below with a value between 1 and 21.
|
1 2 |
//SET DEFAULT ZOOM LEVEL gpsTrackerMap.setView(tempLocation, 7); |